الدليل الشامل لتطوير المواقع الإلكترونية
في عالم اليوم الذي تحركه التكنولوجيا، لا يمكن المبالغة في أهمية وجود حضور قوي على الإنترنت. سواء كنت صاحب عمل صغير، مؤسس شركة ناشئة، أو فردًا يسعى لبناء علامة تجارية رقمية، فإن تطوير المواقع الإلكترونية هو العمود الفقري لرحلتك عبر الإنترنت. من إنشاء صفحات هبوط بسيطة إلى منصات التجارة الإلكترونية المعقدة، يغطي تطوير المواقع الإلكترونية مجموعة واسعة من المهارات والتقنيات.
في هذه المدونة، سنستكشف أساسيات تطوير المواقع الإلكترونية، أهميته، الأدوات والعمليات المتبعة، والاتجاهات التي تشكل هذا المجال.
ما هو تطوير المواقع الإلكترونية؟
يشير تطوير المواقع الإلكترونية إلى عملية بناء وصيانة المواقع الإلكترونية وتطبيقات الويب. ويتضمن مزيجًا من البرمجة والتصميم والوظائف لإنشاء تجربة مستخدم سلسة. يمكن تصنيف تطوير المواقع بشكل عام إلى ثلاث مجالات رئيسية:
- تطوير الواجهة الأمامية (Front-End Development): يركز على الجزء الموجه للمستخدم من الموقع، بما في ذلك التصميم والتخطيط والتفاعل. تُستخدم تقنيات مثل HTML وCSS وJavaScript بشكل شائع.
- تطوير الواجهة الخلفية (Back-End Development): يتعامل مع منطق الخادم وقواعد البيانات ووظائف التطبيقات. تشمل اللغات الشائعة Python وPHP وRuby وJava.
- التطوير الكامل (Full-Stack Development): يجمع بين تطوير الواجهة الأمامية والخلفية، مما يسمح للمطورين بالتعامل مع جميع جوانب الموقع أو التطبيق.
لماذا يعتبر تطوير المواقع الإلكترونية مهمًا؟
الإنترنت هو حجر الزاوية للتواصل والأعمال والترفيه في العالم الحديث. إليك لماذا يعتبر الاستثمار في تطوير المواقع الإلكترونية أمرًا بالغ الأهمية:
- الوصول العالمي: يوفر الموقع الإلكتروني لشركتك الوصول إلى جمهور عالمي.
- الاستمرارية على مدار الساعة: تعمل المواقع الإلكترونية على مدار الساعة، مما يسمح للمستخدمين بالتفاعل مع علامتك التجارية في أي وقت.
- نمو الأعمال: يجذب الموقع الإلكتروني المصمم بشكل جيد عملاء جدد، ويسهل المعاملات، ويعزز الولاء للعلامة التجارية.
- حلول مخصصة: يتيح لك تطوير المواقع الإلكترونية تخصيص موقعك لتلبية احتياجات العمل الخاصة.
عملية تطوير المواقع الإلكترونية
إنشاء موقع إلكتروني يتضمن عدة خطوات، حيث يساهم كل منها في المنتج النهائي. إليك نظرة عامة على عملية تطوير المواقع:
- تحديد الأهداف والمتطلبات
قبل البدء في التطوير، من الضروري فهم غرض الموقع الإلكتروني. هل هو مدونة، متجر إلكتروني، أم بوابة مؤسسية؟ حدد:
- الجمهور المستهدف
- الميزات والوظائف
- تفضيلات التصميم
- اختيار مجموعة التقنيات المناسبة
تعتمد مجموعة التقنيات على نوع الموقع الذي تقوم بإنشائه. من الخيارات الشائعة:
- الواجهة الأمامية: HTML وCSS وJavaScript وReact.js وVue.js
- الواجهة الخلفية: Node.js وPHP وRuby on Rails وDjango
- قاعدة البيانات: MySQL وMongoDB وPostgreSQL
- التصميم والنمذجة
تشمل مرحلة التصميم إنشاء التصاميم الأولية والنماذج. تساعد أدوات مثل Figma وAdobe XD وSketch في تصور التخطيط وتدفق المستخدم. يركز التصميم الجيد على:
- تجربة المستخدم (UX)
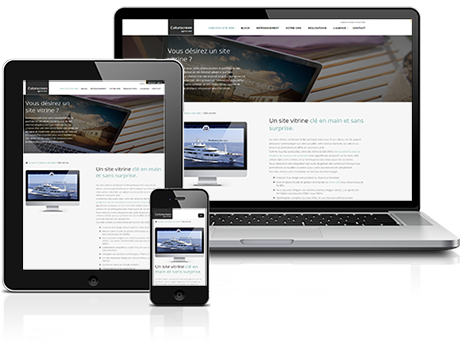
- التصميم المتجاوب للأجهزة المحمولة والسطح المكتب
- الوصولية
- التطوير
خلال مرحلة التطوير، يتم تحويل التصميم إلى حقيقة باستخدام الأكواد. تشمل هذه المرحلة:
- تطوير الواجهة الأمامية: تنفيذ العناصر المرئية والتفاعلية.
- تطوير الواجهة الخلفية: إعداد الخوادم وقواعد البيانات ومنطق التطبيقات.
- الاختبار وضمان الجودة
يضمن الاختبار أن الموقع يعمل كما هو مطلوب. يتضمن:
- اختبار الاستخدام: يضمن سهولة التنقل في الموقع.
- اختبار الأداء: يفحص السرعة والاستجابة.
- اختبار الأمان: يحدد الثغرات.
- النشر والصيانة
بمجرد اختبار الموقع، يتم نشره على خادم الاستضافة. تشمل الصيانة المستمرة تحديث المحتوى، وإصلاح الأخطاء، وتحسين الأداء.
الأدوات الرئيسية في تطوير المواقع الإلكترونية
يعتمد مطورو المواقع الإلكترونية على مجموعة من الأدوات لتسهيل عملهم. إليك بعض الأدوات الأكثر شيوعًا:
- محررات الأكواد: Visual Studio Code وSublime Text
- إدارة الإصدارات: Git وGitHub وGitLab
- الأطر: Angular وLaravel وExpress.js
- أنظمة إدارة المحتوى (CMS): WordPress وJoomla وDrupal
- واجهات البرمجة (APIs): REST وGraphQL
أفضل الممارسات في تطوير المواقع الإلكترونية
- التصميم المتجاوب: تأكد من أن موقعك يتكيف مع مختلف أحجام الشاشات، بما في ذلك الأجهزة المحمولة والأجهزة اللوحية وأجهزة الكمبيوتر.
- تحسين محركات البحث (SEO): طبق أفضل ممارسات تحسين محركات البحث، مثل استخدام الكلمات المفتاحية ذات الصلة مثل “تطوير المواقع الإلكترونية” في المحتوى والوسوم.
- سرعة تحميل سريعة: قم بتحسين الصور، واستخدم التخزين المؤقت، وقلل من الأكواد لتقليل أوقات التحميل.
- الأمان في البرمجة: حماية بيانات المستخدم من خلال تطبيق HTTPS والتحقق من الإدخال والتشفير.
- التحديثات المنتظمة: حافظ على تحديث برامج موقعك والإضافات والقوالب لمنع الثغرات.
تكلفة تطوير المواقع الإلكترونية
تختلف تكلفة تطوير المواقع الإلكترونية بناءً على التعقيد والمتطلبات:
- المواقع الصغيرة: 500–2,000 دولار
- منصات التجارة الإلكترونية: 5,000–20,000 دولار
- التطبيقات المخصصة: 10,000 دولار وأكثر
اتجاهات المستقبل في تطوير المواقع الإلكترونية
مجال تطوير المواقع الإلكترونية في تطور مستمر. إليك بعض الاتجاهات الناشئة التي يجب متابعتها:
- التطبيقات الويب التقدمية (PWAs): تجمع بين أفضل ميزات المواقع الإلكترونية وتطبيقات الهواتف المحمولة، مما يوفر أوقات تحميل أسرع وقدرات العمل دون اتصال.
- تحسين البحث الصوتي: مع زيادة استخدام المساعدات الصوتية، أصبح تحسين المواقع الإلكترونية للبحث الصوتي أمرًا أساسيًا.
- الذكاء الاصطناعي: أدوات الذكاء الاصطناعي تحدث ثورة في تطوير المواقع الإلكترونية، من الدردشة الآلية إلى تجارب المستخدم الشخصية.
- الويب 3.0: المواقع الإلكترونية اللامركزية والمعتمدة على البلوكشين أصبحت تحظى بشعبية أكبر، مما يوفر خصوصية وأمانًا أكبر.
الخلاصة
تطوير المواقع الإلكترونية هو أساس العالم الرقمي، حيث يمكن الشركات والأفراد من التواصل مع جمهور عالمي. سواء كنت تبني مدونة شخصية أو منصة مؤسسية معقدة، يقدم تطوير المواقع الإلكترونية فرصًا لا حصر لها لإنشاء تجارب عبر الإنترنت ذات تأثير.
من خلال فهم الأساسيات، ومتابعة الاتجاهات، واتباع أفضل الممارسات، يمكنك بناء موقع إلكتروني يبرز ويوفر قيمة حقيقية. عالم تطوير المواقع واسع ومثير ومليء بالفرص—ابدأ رحلتك اليوم!